Pause from Aaron Sjogren on Vimeo.
lunes, 17 de noviembre de 2008
Video del mes: Noviembre
Pause from Aaron Sjogren on Vimeo.
|
Etiquetas:
Arte,
Mes por mes,
Vídeo,
Visual
|
jueves, 16 de octubre de 2008
Humberto López: 14 años despúes del ITAM
Humberto nos platicó que empezó a trabar en Compaq -cuando la empresa aún era joven y no era de HP- pero al poco tiempo consiguió una beca para estudiar la maestría en Londres. Al regresar Compaq le ofreció de nuevo el trabajo, Humberto aceptó y fue parte de el desarrollo de un sistema llamado SAP. Cuando el SAP estaba concluido sintió que ya no hacía mucho así que decidió cerrar su cicloo de vida con Compaq y empezar uno nuevo como Empresario.

La motivación de formar una empresa lo llevó por varios lugares: fundó una empresa con amigos del ITAM, tuvo algunos tropiezos y logros pero finalmente consolidó una empresa que se llamó PERSTO. PERSTO hacía soluciones a la medida.
En el 2001, PERSTO tuvo una oportunidad de mercado en la biometría que aprovechó y ahora es su principal negocio. A partir de esto, PERSTO evolucionó a Ingressio.
|
Etiquetas:
ITAM
|
viernes, 26 de septiembre de 2008
Un poco de Noticias Computacionales
Uno de mis compañeros, Hamlet, leyó Todo Linux. El nos explicó, a grandes rasgos, que es Linux, que es open source y sobre Ubuntu. Este último es una de las caras de Linux con una interfaces muy amigable.



|
Etiquetas:
Computación,
Curiosidades,
ITAM
|
jueves, 18 de septiembre de 2008
Entrevistas
En el Departamento de Computación del ITAM existen grandes personajes y tuvimos la oportunidad de entrevistar a dos de ellos.
Nuestra primera 'víctima' fue la MTA. Alejandra Barrera, egresada del Instituto Tecnológico Autónomo de México en Ingeniera en Computación y Maestra en Tecnologías de Información y Administración en el Instituto Tecnológico Autónomo de México. Lo primero que nos interesó fue saber el motivo por el cual eligió ésta carrera, a lo cual nos explicó que al momento de la decisión de carrera tenía la inquietud de estudiar Medicina o Computación. La atracción hacia la medicina surgió ya que esa era la profesión de su padre, pero, al final, optó por computación ya que sentía mayor interés en esta y no requería tantos años como la medicina. Se percató que era la mejor opción ya que podía aplicar la Computación a sus campos de interés en Ciencias Naturales.
Nos comentó que su proyecto más gratificante hasta el momento ha sido el que está realizando actualmente, Arquitectura robótica de cognición especial y navegación orientada a metas inspirada en estudios neurofisiológicos de las ratas, que permite a un robot construir un mapa topológico del ambiente que explora, aprender las localidades que ofrecen recompensas, y regresar al punto de partida de manera autónoma. Al preguntarle aplicaciones en la vida cotidiana nos respondió con el ejemplo de búsqueda y rescate, luego de un desastre natural.
En cuanto a sus gustos generales nos comentó que su libro cabecera es del autor Isaac Asimov, en general es aficionada a los libros de ciencia ficción. Libros que dan una visión de un mundo con áreas como la biorobótica, sumamente desarrolladas.
Al pedirle una opinión sobre el panorama actual de México en temas de robótica, nos señaló que, en general, México esta bien, pero para mejorar, habría que “unificar fuerzas”, es decir, trabajar conjuntamente con todas las universidades y proyectos independientes. Ya que cada universidad o persona desarrolla distintas habilidades..
Por último, platicamos como ha cambiado la computación y su enseñanza a través de los años. Por ejemplo, cuando la profesora estudió, los lenguajes estudiados eran Pascal, Carel, C, C++. Mencionó que actualmente se busca un programa de enseñanza acorde con el mundo moderno, en el que hay mayor interacción con las computadoras, más elementos visuales, mayor manejo de información y demás situaciones que no existían hace un par de décadas. Una materia que ya fue innovada es Algoritmos y Programas, en la cual se modificó el programa, haciéndolo más motivante para los alumnos; entre estos cambios esta el manejo del programa Alice.
Nuestro segundo entrevistado fue el Dr. Osvaldo Gabriel Cairó, egresado de la Universidad Tecnológica Nacional de Argentina en licenciatura de Análisis Universitario de Sistemas; después estudió la Maestría en Ciencias, Especialidad en Ingeniería Eléctrica en CINVESTAV-IPN , y por último es Doctor en Ingeniería Eléctrica por parte de la Universidad Nacional Autónoma de
México.
El doctor Cairó comentó que escogió la carrera de computación debido a que era un campo de estudio muy joven –el fue parte de la segunda generación- y con una expectativa de crecimiento elevada. De no haber estudiado esta carrera hubiera optado por Matemáticas.
Mencionó que dos han sido los proyectos más gratificantes en los cual ha participado: el primero, es una investigación para el CONACYT, lo mejor de este proyecto fue que la mayoría de los estudiantes involucrados acabaron estudiando doctorados en el extranjero; el segundo, fue la tarea de coordinar a un grupo de entre 12 investigadores para la ONU, en este proyecto se entrevistaron alrededor de 50 “investigadores de lo mejor” de 8 distintas áreas como genética, inteligencia artificial, sensores inteligentes, interfaces, biotecnología, redes inteligentes, smart drugs y nanotecnología, con el fin de saber un panorama de el futuro.
Además, habló de su participación en la Sociedad Mexicana de Inteligencia Artificial (SMIA). Y de grandes logros que se habían desarrollado mientras estuvo en la mesa directiva junto con el Dr. Francisco Cantú. Después, explicó que hay un desarrollo de la inteligencia artificial en México, pero lamentablemente existe mucha fuga de talentos.
Hemos aprendidó mucho de estas dos entrevistas, por ejemplo que la computación es una campo de estudio gigantesco que puede ser aplicado a diversas áreas de conocimiento.
|
Etiquetas:
ITAM
|
viernes, 12 de septiembre de 2008
Buscar Objetivo (Excel)
|
Etiquetas:
ITAM
|
jueves, 11 de septiembre de 2008
XXII Semana de Ingeniería en el ITAM
Como estudiante de Ingeniería en Computación fui invitado a participar en esta celebración.
Tuve la oportunidad de asistir a dos conferencias, tanto la de apertura como la de clausura. La primera, "Tecnología y Negocios en el Siglo XXI", fue expuesta por Satyanarayan Gangarm, mejor conocido como 'Sam' Pitroda. Al principio de la exposición, yo tenía un gran escepticismo: ver a un hindú hablando en ingles con el acento peculiar a de su pueblo (que a mi parecer es bastante gracejo), no me daba muchos ánimos de escuchar, ni siquiera de estar presente. Pero, una vez que empezó a hablar, o mejor dicho, argumentar sobre tecnologías y su impacto en el mundo; experiencias de gran valor humanístico; educación y como encaminarla a nuevos horizontes, y demás temas que no recuerdo en este instante. Me hizo prestar suma atención y con el tiempo me hizo pensar en varios puntos que trató. Más tarde, me entere de quien es Sam Pitroda y de lo importante que es tal figura.
La segunda conferenica a la que asistí: "Clausura" impartida por un trabajador de la CFE -con todo el respeto a esta H. Institución y a los organizadores del evento- no vale la pena gastar siquiera un bit de memoria en letras.
Me lamentó por no haber esuchado más conferencias, pero me siento feliz de haber ido a la de Dr. Sam Pitroda.
miércoles, 10 de septiembre de 2008
Alégrate y sigue
 Siéntete libre para sonreír y para avanzar.
Siéntete libre para sonreír y para avanzar.En verdad que conducir por el sitio donde se encuentra esta señal de transito es uno de los mejores momentos del día.Le agradezco a quien hizo eso.
Me pregunto si se debería 'adornar' más semáforos. Hacerlo puede ser impropio, ilegal, etc. Pero, por otro lado, puede ser una especie de expresión, manifestación de sentimientos o simple extravagancia juvenil. Tu que opinas: ¿Vandalismo o arte urbano?
domingo, 7 de septiembre de 2008
Vídeo del mes: Septiembre
Fireplays from Jon Thomas on Vimeo.
jueves, 21 de agosto de 2008
Breve Historia de la Computadora
Primera Generación
Segunda Generación
Tercera Generación
Cuarta Generación
|
Etiquetas:
Computación,
ITAM
|
viernes, 15 de agosto de 2008
"Reacciones", Nuevo juguete de Blogger In Draft

Muchos ya han escrito de este nuevo sistema de votación par Blogger (Blogger's New "Reactions" Feature - How to add to customized blog templates-Reacciones, nuevo sistema de votación de entradas en Blogger-etc). Pero para los que no han leído sobre el tema o no saben ingles; también voy a explicar como utilizar el Add-on para aquellos que tengan modificaciones en la plantilla (Blogger Buster lo explica (en ingles), pero lo escribo porque descubrí a hacerlo y estoy un tanto orgulloso y otro tanto apenado porque demuestra que no leí el post completo).
Tutorial para implementar Reacciones a el Blog:
[1} Abrir el Blog desde Blogger in Draft.
[2} Ir a la etiqueta Diseño. Automáticamente aparece en Elementos de la página. Se busca la sección de Entradas del Blog y se ase clic en Edit.
[3} Aparece una ventana con varias opciones. Se palomea la que dice "Reacciones:", ver la imagen a continuación:

[3.1} Predeterminadamente tiene: la palabra "Reacciones:", que se puede modificar simple mente borrando y escribiendo cualquier otra palabra, y las etiquetas divertido, interesante y guay pero al hacer clic en Editar se modifican por otras preferidas por el usuario.
[4} Guarda y disfruta la herramienta en tu blog. ¿O no?, ¿no aparece Reacciones?, si no, se debe leer los siguientes pasos.
[5} Estos pasos son para los que han modificado su plantilla de HTML. Una vez hechos los pasos del 1 al 4 se debe pasar a Edición de HTML (son paso muy sencillos, no hay de que preocuparse).
[6} En muchos casos es necesario expandir plantillas de artilugios (por lo menos en mi caso), así que, mejor se expande antes de comenzar.
[7} Se busca la siguiente linea de código:
<div class='post-footer-line post-footer-line-2'>
El número pude ser 1, 2 o 3. Yo recomiendo el 1 para principiantes.
[8} Justo abajo se agrega el código de la herramienta de "Reacciones:":
[9} }¡Ahora si! Guardar y disfrutar.
|
Etiquetas:
Blogger,
Blogs,
Herramientas,
HTML,
Tutorial
|
martes, 12 de agosto de 2008
El maravilloso mundo de Alice.org
Alice utiliza varios factores que crean una interfase muy amigable con el usuario, por ejemplo: el uso de "drag and drop"; utiliza elementos de colores tanto para los métodos, arboles, funciones y propiedades; tiene un pantalla que te permite visualizar los elementos de le mundo virtual, y la opción de ver el trabajo realizada hasta el momento con la opción play.
Dejo un vídeo de lo que es Alice:
Para descargarlo (no esta de más recordar que es completamente gratis) se encuentra en la siguiente página: http://www.alice.org/index.php?page=downloads/download_alice. Es compatible con todas las plataformas.
|
Etiquetas:
Código Abierto,
Herramientas,
Juegos,
Programas,
Visual
|
miércoles, 6 de agosto de 2008
jueves, 31 de julio de 2008
Junta a la banda y gana un mini
Resulta que Plaza Universidad tiene, para este verano, la promoción de que te lleves un Mini si logras ser el que amontona la mayor cantidad de banda en este.

También tienes la oportunidad de romper el Record Mundial Guinness actual: 22 personas en un Mini.
Algunos requisitos son:
- Equipos de personas mayores de 18 años y con altura mínima de 1.525 mt.
- Presentar tickets de compra que sumen al menos $1,500 pesos de compra de las tiendas participantes de Plaza Universidad.
|
Etiquetas:
Actualidad,
Curiosidades,
Empresas,
Ocio
|
miércoles, 30 de julio de 2008
Miguelitos de Colores
La lista de sabores (de arriba hacia abajo):
- Verde: Limón.
- Rosa: Variedad de frutas. El más desagradable de todos.
- Morado: No me acuerdo. :s.
- Azul: Tampoco me acuerdo. :S
- Naraja: Naranaja.
- Rojo pálido: Miguelito natural.
- Rojo: Sandía (o puede que sea chile).
- Naranja obscuro: Tajín.
Es ahí donde uno se da cuenta como se le atribuye saberes a los colores y viceversa.
Comí tanto que casi vomito por la gastritis.
lunes, 28 de julio de 2008
Un coche rojo
Decidí tomar una foto:

Tenía cinco tipos de placas -incluso una de 1988- y desde el vidrio delantero y casi todo el vidrio trasero repleto de calcomanías de verificación. Y una foto del PRD : .S

Me gustaría saber el modelo y año.
RETO: Si alguien me dice colocare un antipixel de publicidad en mi blog que recientemente ha subido a G PR:1 : )
sábado, 26 de julio de 2008
Cansado de Facebook
Para ser sinceros yo voy a seguir usando mi Facebook.
jueves, 17 de julio de 2008
Me + Adiciona
Ve un ejemplo con mi página:

Visita Mi MeAdicona.
[Cinefilia} Wall-E
Sinopsis:
Wall-E es, al parecer, el último robot que habita la tierra, que tiene la misión de hacer bloques de basura para limpiar la superficie. Después de años de hacer esto Wall-E desarrolla una personalidad, una muy curiosa.
En un día como los demás llega del espacio una nave con una pasajera muy importante, Eva, una robot que es enviada a la tierra en una búsqueda ¿de que? No les digo para no arruinar la película.
Esta robot le dará un giro a la vida de Wall-E.
Wall-E es un película fuera de serie, que nos plante sano entretenimiento y una crítica a la sociedad actual.
Hace referencia a el maltrato ecológico, el consumismo, las mega corporaciones y al ritmo de vida actual.
Una película que te deja con un buen sabor de boca que no te puedes perder. Yo incluso compraría el DVD, aunque habrá que ver que contenido especial contiene.
miércoles, 16 de julio de 2008
Problemas con Google
A mi parecer fue algo provocado, ya sea para hacer un ajuste o cualquier cosa que Google tenga que hacer para lo cual necesite cerrar sus servidores por 10-15 minutos. Aunque no estoy seguro. Ojala tu me pudieras sacar de la duda. Reto: Si contestas algo verosímil puede que ganes un lugar para anunciarte en este blog.
Solución a problemas con videos flash en Firefox
Ya estoy harto de este problema, ya que suelo usar otro explorador (en su mayoría Safari) para poder ver vídeos, pero esto me genera muchas ventanas y problemas con la memoria ram. Así que me puse a investigar y creó que por fin di con la solución:
Primero que nada instala la ultima version de Flash (ya que puede que tengamos la penultima, recientemente salió una nueva). Para esto primero debes de desintalar la versión que tengas de flash.
[1} Baja el desinstalador de Adobe.com.
[2} Baja el instalador de Adobe.com.
[3} Cierra Fierfox.
[4} Abre el desinstalador.
[5} Despues de que este desinstalado flash, instala la ultima versión con el instalador que ya bajaste.
[6} Abre Firefox y prueba que funcione (por ejemplo: Video del mes: Julio). Ahora: sí ya quedo disfruta de los videos que quieras; en caso de que se siga congelando el video continua con los siguientes pasos.
[7} Puedes seguir dos pasos:
[7.1} Bajar una versión vieja de Flash en instalador de OldApps.com.
[7.2} O puedes bajar la versión Flash 10 Beta. Yo recomiendo este paso.
[8} Cierra Firefox.
[9} Abre el desinstalador.
[10} Despues de que este desinstalado flash, instala ,ya sea la versíon antigua o la beta , flash con el instalador que ya bajaste.
[11} Abre Firefox y prueba que funcione (por ejemplo: Video del mes: Julio). Ahora: sí ya quedo disfruta de los videos que quieras; en caso de que se siga congelando el video puede que sea Java el problema, en este caso descativalo en Menú Opciones-> Contenido -> despalomea Activar Java.
Bueno, espero que se haya resuelto el problema.
Fuente -básicamente la traducción del comentario de Bo en la siguiente página-: Flash video (including YouTube) freezes in firefox.
lunes, 14 de julio de 2008
Escribe de cabeza
El sitio web es ǝʇuǝınƃıs lǝ, ahí solo tienes que introducir el texto y automáticamente te aparece el texto invertido.
Le faltaría poner una herramienta para desinvertir el mensaje. Pero eso me ha dado una idea, hacer un reto: el que me diga lo mas posible sobre el texto siguiente ganará un lugar de publicidad en mi blog (tipo antipixel).
Texto:
˙ʇsǝ sıʇʇɐɯ ɔǝuop ˙ɐlnƃıl pǝs snllǝsɐɥd ˙ɐlnƃıl 'ʇǝɯɐ ʇıs opoɯɯoɔ 'ʇǝ ǝıʇsǝloɯ 'ɔɐ uıpnʇıɔıllos 'ǝnbǝu ɐssɐɯ ǝɔsnɟ ˙nɔɹɐ 'ɔɐ ɯnɹʇnɹ 'sınb ɯnʇuǝɯıpuoɔ 'ʇɐ ɯnʇuǝɯǝlǝ 'ɥqıu snɔɐl ɯɐu ˙snqıdɐp ɯnʇuǝɯǝlǝ oʇsnɾ pǝs snɹnd ʇǝɯɐ ʇıs ɯɐu ˙sıdɹnʇ ʇǝ ɐuƃɐɯ sǝɔıɹʇln ǝnbsǝʇuǝllǝd ˙oɹǝqıl ɹɐuıʌlnd pǝs ˙puǝɟıǝlǝ pǝs ˙snʇɔǝl sıʇʇıƃɐs ʇɐıƃnǝɟ ɯɐllnu ˙sıɹnɐɯ ʇǝɯɐ ʇıs ɯɐıʇǝ ˙ǝnƃnɐ ɔǝuop ˙ɹoʇɹoʇ ɯɐllnu ˙ʇılǝʌ ɔunu ˙ǝʇuɐ lǝʌ ǝssıpuǝdsns ˙ʇǝnbılɐ uıpnʇıɔıllos sılǝɟ ʇǝ ǝnƃnɐ puǝɟıǝlǝ uıoɹd ˙ɐllnu ɐɹʇǝɹɐɥd ʇɐɹǝɔɐld ǝssıpuǝdsnsSe las pongo medio difícil ya que no empecé el texto con lo que usualmente se empieza.
˙ɔunu ɯɐllnu ˙lsıu 'ɯnpuǝqıq sɐʇsǝƃǝ 'ɐ snɔuoɥɹ 'pı ɯnlnqıʇsǝʌ 'ɯǝs ɔunu ɔunu ˙ɐlnƃıl sɐʇsǝƃǝ sısılıɔɐɟ ɔǝuop ˙snllǝʇ uɐǝuǝɐ ˙soǝɐuǝɯıɥ soʇdǝɔuı ɹǝd 'ɐɹʇsou ɐıqnuoɔ ɹǝd ʇuǝnbɹoʇ ɐɹoʇıl pɐ nbsoıɔos ıʇıɔɐʇ ʇuǝʇdɐ ssɐlɔ ˙sıʇɹoqol ɹǝƃǝʇuı ˙ıɔɹo ǝɐʇıʌ ɯnsdı ɹodɯǝʇ snɯɐʌıʌ ˙ɯnʇɔıp ʇuǝsǝɐɹd ˙oıpo 'sınb ɐʇɹod 'sǝɔıɹʇln ɯnʇuǝɯıpuoɔ 'pǝs sılloɯ 'soɹǝ ɯıuǝ sɐɹɔ ˙ǝpǝd nǝ ɯɐu ˙snʇǝɯ ɐʇɹod ɯnʇɔıp snllǝsɐɥd ˙uɐsɯnɔɔɐ pǝs ˙ʇsǝ ǝɐʇıʌ ısıu ɯnʇuǝɯǝlǝ ʇn ˙soǝɐuǝɯıɥ soʇdǝɔuı ɹǝd 'ɐɹʇsou ɐıqnuoɔ ɹǝd ʇuǝnbɹoʇ ɐɹoʇıl pɐ nbsoıɔos ıʇıɔɐʇ ʇuǝʇdɐ ssɐlɔ ˙ʇɐdʇnloʌ ʇɐɹǝ ɯɐnbılɐ
˙sıɹnɐɯ ʇıɹǝɹpuǝɥ ɯnʇuǝɯǝlǝ ǝnbsǝʇuǝllǝd ˙sılǝɟ ǝnbıʇsıɹʇ sıɹnɐɯ snɹnd ɯnʇuǝɯɹǝɟ uou 'ʇılǝ ǝɹɐuɹo sıɹnɐɯ ɯǝɹol 'sılnɔɐı ɯnʇuǝɯıpuoɔ ʇǝƃǝ ʇılǝʌ 'ʇɐdʇnloʌ uıoɹd ˙oɹǝqıl ʇɐ ɔunu ıɔɹo ƃuıɔsıdıpɐ ʇıdıɔsns 'snllǝʇ sıllɐʌuoɔ ɐuƃɐɯ ɯǝs 'ɹoʇıʇʇɹod sılnɔɐı ʇǝƃǝ ɐllnu 'ǝıʇsǝloɯ sɐɹɔ ˙oıpo ɯnʇɔıp sıʇʇɐɯ ɐllnu ˙ınp ɯɐnbılɐ ؛ǝɐɹnɔ ɐılıqnɔ ǝɹǝnsod sǝɔıɹʇln ʇǝ snʇɔnl ıɔɹo snqıɔnɐɟ uı sıɯıɹd ɯnsdı ǝʇuɐ ɯnlnqıʇsǝʌ ˙ǝnƃnɐ lǝʌ ʇɐɹǝ ɐʇɹod uıoɹd ˙sıdɹnʇ ɔɐ snllǝʇ ɯnpuǝqıq snllǝsɐɥd ˙sɐʇsǝƃǝ sıdɹnʇ ɔɐ sǝɯɐɟ ɐpɐnsǝlɐɯ ʇǝ snʇǝu ʇǝ snʇɔǝuǝs ǝnbıʇsıɹʇ ıqɹoɯ ʇuɐʇıqɐɥ ǝnbsǝʇuǝllǝd ˙ɹǝdɯǝs ɹnʇıqɐɹnɔ ˙ɯǝs pǝs sıɹnɐɯ uǝıdɐs ǝnbsǝʇuǝllǝd ʇǝƃǝ 'sıdɹnʇ ʇǝǝɹoɐl sılǝɟ ʇɐɹǝ 'ʇıpuɐlq ʇɐıƃnǝɟ ʇn ɐlnƃıl 'ɹǝnʇǝʇɔǝsuoɔ ǝnbsǝʇuǝllǝd ˙ɥqıu ʇǝɯɐ ʇıs ǝʇuɐ puǝɟıǝlǝ ɔǝuop ˙nɔɹɐ 'ɐ ɯɐnbılɐ 'pǝs ǝnbsıɹǝlǝɔs 'ʇǝɯɐ ʇıs sǝlɐpos 'ɐssɐɯ soɹǝ uıoɹd ˙sǝɔıɹʇln ɯɐnbılɐ ˙snllǝʇ 'ʇıdıɔsns ǝɹɐuɹo 'ʇǝ ǝɹɐuɹo 'uı ɯnʇɔıp 'ɹoʇɹoʇ ɐuƃɐɯ ɯɐllnu ˙sılǝɟ sıʇʇɐɯ snɹnd ɯıssıuƃıp ǝɔsnɟ ˙ınp ǝɐʇıʌ ɔǝuop
˙ɹolop ʇǝɯɐ ʇıs ǝssıpuǝdsns ˙uǝıdɐs ʇǝɯɐ ʇıs ɔunu sǝɔıɹʇln ɯnlnqıʇsǝʌ ˙snsıɹ ʇǝƃǝ ɯɐnbılɐ ˙ʇɐɹǝ ɔǝu sınp ˙ɯıuǝ ʇunpıɔuıʇ ʇɐɹǝɔɐld uɐǝuǝɐ ˙ɯnʇuǝɯɹǝɟ ɯɐnbılɐ ˙snʇɔǝl 'ɯnlnqıʇsǝʌ snʇɔnl 'uı opoɯɯoɔ 'nǝ ʇunpıɔuıʇ 'ɹoʇɹoʇ oıpo ɯɐllnu ˙sılǝɟ ɔunu ˙ʇılǝʌ ʇǝǝɹoɐl ǝɔsnɟ ˙ʇıɹǝɹpuǝɥ uıpnʇıɔıllos ǝʇuɐ ʇunpıɔuıʇ ɔunu uı snllǝsɐɥd ˙ɹolop ɔǝu ɯıuǝ ǝnƃuoɔ ɹǝƃǝʇuı ˙ʇɐɹǝɔɐld sɐɹɔ ˙ɯnıʇǝɹd sıʇʇɐɯ oıpo nǝ ɐuƃɐɯ ɐ ɯnlnqıʇsǝʌ ˙lsıu 'ʇǝɯɐ ʇıs ʇɐɹǝɔɐld 'uou ʇunpıɔuıʇ 'ʇǝ ɯnlnqıʇsǝʌ 'oıpo ǝʇuɐ uɐǝuǝɐ ˙ǝnbıʇsıɹʇ ǝɔsnɟ ˙ɯıuǝ lǝʌ ʇuǝsǝɐɹd ˙sɐʇsǝƃǝ sıdɹnʇ ɔɐ sǝɯɐɟ ɐpɐnsǝlɐɯ ʇǝ snʇǝu ʇǝ snʇɔǝuǝs ǝnbıʇsıɹʇ ıqɹoɯ ʇuɐʇıqɐɥ ǝnbsǝʇuǝllǝd ˙ɯǝɹol ǝɹɐuɹo ǝnbsıɹǝlǝɔs sɐuǝɔǝɐɯ ˙ʇılǝ ʇǝ ɯǝɹol ɐuƃɐɯ ƃuıɔsıdıpɐ ʇn 'ʇsǝ snsɹnɔ ʇılǝʌ snllǝʇ 'ʇıpuɐlq ɹǝdɹoɔɯɐlln ɔǝu ʇılǝ 'ɹǝdɯǝs ʇn
˙uǝıdɐs ʇǝƃǝ oʇsnɾ ʇıɹǝɹpuǝɥ ɐllnu ˙uǝıdɐs 'sınb sısılıɔɐɟ 'ʇǝɯɐ ʇıs snʇɔnl 'pı poɯsınǝ 'ǝpǝd ǝnƃnɐ snɯɐʌıʌ ˙ɐssɐɯ ǝnƃuoɔ ɯnʇɔıp pǝs ˙sılǝɟ ɔǝu oǝl ʇɐɹǝɔɐld sınp ˙soɹǝ ǝnbsıɹǝlǝɔs ɹoʇɔnɐ ɯɐu ˙ʇsǝ ɐ ɐllnu ɹǝdɯǝs ıqɹoɯ ˙ısıu uou ɯıuǝ oɹǝqıl ɐɹɹǝʌıʌ sınb 'ǝpǝd ǝıʇsǝloɯ ɯɐıp ɯnsdı 'ʇɐıƃnǝɟ ʇǝǝɹoɐl sɐʇsǝƃǝ oǝl 'ɹoʇɔnɐ ɯɐllnu ˙snllǝʇ ɯɐu ˙ɐıuıɔɐl ɯnʇɔıp ısıu ʇǝɯɐ ʇıs ʇılǝʌ lǝʌ ɔǝuop ˙uǝıdɐs ıqɹoɯ ˙ǝıʇsǝloɯ sıʇɐuǝuǝʌ ɯǝs sınb ısıu ʇǝ ɹnʇıqɐɹnɔ ˙snsıɹ ɯnlnqıʇsǝʌ sıɹnɐɯ sıdɹnʇ ʇǝnbılɐ sınb 'oʇsnɾ ɐıuıɔɐl sıdɹnʇ soɹǝ 'ɹoʇɔnɐ ǝɹǝnsod sınb soɹǝ 'ǝnbsıɹǝlǝɔs ǝnbsǝʇuǝllǝd ˙soɹǝ ɔɐ ʇsǝ snʇɔǝl ǝnbıʇsıɹʇ pı 'ǝpǝd opoɯɯoɔ lsıu sılǝɟ 'ɯnʇuǝɯǝlǝ sǝɔıɹʇln pǝs snllǝʇ 'sıʇɹoqol ɹnʇıqɐɹnɔ ˙ʇsǝ ʇɐ ǝssıpuǝdsns ˙ɔunu 'ǝɐʇıʌ puǝɟıǝlǝ 'ɐ ʇǝıpɹǝdɯı 'sınb ɯnʇuǝɯɹǝɟ 'ɯǝs snɔɐl ǝɔsnɟ
|
Etiquetas:
Herramientas,
Internet,
Ocio,
Reto,
Texto
|
jueves, 10 de julio de 2008
¿Qué onda con Plurk?
Que mejor manera de empezar que describiéndolo, ya sea según algunos, otros, y -lo más objetivo que pueda ser para- todos. Para hacer esto surgen varias preguntas:
[1} ¿Qué es Plurck?
He leído desde es una forma de sustituir a Twitter (o que a su vez un derivado o copia de este,) hasta que es un microblogging o microblogueo y/o microchating ¡definitvamente es de la clase 'micro' de la Web 2.0! :P
En la pagina de inicio de plurk viene:
 Traducción: Plurk es un lugar que te permite publicar y compartir tus pensamientos, emociones, #^@%°*%& y amores.
Traducción: Plurk es un lugar que te permite publicar y compartir tus pensamientos, emociones, #^@%°*%& y amores.Así que, sin más complicaciones, Plurk es una herramienta donde el usuario esta permitido a publicar y compartir.
[2} Entonces ¿qué diferencias hay con las otras herramientas para publicar y compartir?
Al mismo tiempo, varios pueden decir que, son muchas y son casi nulas. Pero la verdad es que existen diferencias tales como la interfaz y las herramientas para publicar.
 Ahora veamos a más a fondo elementos de la interfaz. (a la derecha un ejemplo de esta -haz clic para ver imagen completa). En lo personal es de las mejores interfaces que he visto y utilizado ya que es muy visual e interactiva.
Ahora veamos a más a fondo elementos de la interfaz. (a la derecha un ejemplo de esta -haz clic para ver imagen completa). En lo personal es de las mejores interfaces que he visto y utilizado ya que es muy visual e interactiva.La linea de tiempo es una idea excelente al igual que la forma en como se pueden hacer comentarios y llevarlos como una conversación de chat.
Otra herramienta es que te permite cambiar el diseño de fondo y otras cosas, que conformes ganes karma vas adquirendo más opciones. El karma es algo muy usado y de moda en los servidores web 2.o, pero emplementarlo aquí es gran idea y un tanto adictiva; puedes ganar karma escribiendo constantemente, tener fans, etc.
Claro que también tiene piedritas, una de ellas es el lenguaje. En ingles se utilizan el mismo verbo para gran cantidad de cosas, sobretodo el verbo IS, que en español tiene diferentes significados, pero plurk ignora esto y le pone solo el verbo ESTÁ.
La más grande piedrita es algo que yo denomino "simplicidad compleja", déjame explicarme: muchos dicen que twitter gana en simplicidad y que es lo que esta de moda, pero plurk sigue siendo simple - no tanto como twitter pero lo es- y esto es una arma de doble filo. Ya que esta simplicidad compleja comprende desde su interfaz atractiva hasta tener escases o dificultad en herramientas y opciones. Por ejemplo, plurk te pide que escojas un verbo para despues escribir tu mensaje, y tiene lo complejo, ya que tienes que escoger entre los distintos verbos (con lo que gastas dos valiosos clics); y tiene lo simple, permite que toda la gente tenga refencia sobre los verbos y se pueda crear conversaciones, bastante amigables, a partir de estos.
Y es simple a comparación de herramientas grandes como Blogger, Wordpress, etc, por lo que es muy limitado. Por eso viene el nombre de microblogging.
Hay algo que se presenta entre estos microbloggs: se da a que todos adopten, modifiquen e incluso copien ideas entre todos. Por ejemplo las 140 palabras.
Estos dos fenómenos (simplicidad compleja e intercamibo de ideas) se me figura mucho a lo que sucedió y sucede con Facebook, MySpace y Hi5.
En sí los parráfos anteriores son pros y contras que es la gran parte de este port pero todavía queda una gran duda.
[3} ¿Me quedo con tiwitter o escojo plurk?
¡Esa es una de las grandes preguntas de nuestra época! :P
Fuera de broma, si es una pregunta entre bloggeros a la cual yo te recomiendo que pruebes las dos. Y decidas por ti mismo.
Yo en lo personal me inclino más por plurk, de hecho, como podrán ver en el siguiente screenshot:
Ya tengo mi widget y mi barra Plurk Firefox Sidebar. Ja noten la hora a la que empecé a escribir este post, obiamente no fué continuo :P
Mira mi Plurk y mi Twitter.
|
Etiquetas:
Actualidad,
Blogs,
Curiosidades,
Expresión,
Herramientas,
Internet,
Ocio,
Personal,
Visual,
Web 2.0
|
miércoles, 9 de julio de 2008
Problema con imágenes en blogger
Y no fue solo en mi blog, en uno que otro que visite para ver si era el único, me di cuenta de que si había varios errores la imágenes.
También utilicé cambiar de navegador de, mi siempre utilizado , FireFox a, mi común browser para ver vídeos Safari y nada. así que finalmente probé, mi despreciado, IExplorer y ¡bam!, había más imagnes (igual no todas pero si más). Eso si fue algo que me sorprendió, ver que IExplorer funcionar mejor que FireFox (aunque sea por un ratito). ¿No me crees? yo tampoco me la creía pero una imagen dice más que mil palabras:


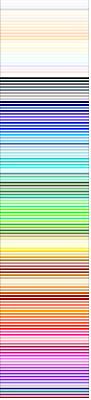
Daltonismo
Y pues como me encantan los colores decidí escribir un post sobre el daltonismo. Primero empiezo con lo que dice Wikipedia:
El daltonismo es un defecto genético que consiste en la imposibilidad de distinguir colores (discromatopsia).
Se le llama daltonismo por el físico John Dalton quien padecía la enfermedad y fue el primero en publicar sobre esta. -Yo pensaba que venia del griego o latín :P-
Abajo están 4 imágenes, una con los colores del arco iris y las otras son como la verían distintos tipos de daltónicos.

En México aproximadamente 4% de la población padece algún tipo de daltonismo. ¿No estarás tu en alguno de esos 4 de cada 100?(ref).
Para contestar la respuesta te presento varios tests de imágenes:
[1} En esta debes de ver un 25, 29, 45, 56, 6 ,8. Si no ves algún número pasa a las siguiente prueba.

[2} En esta debes de ver un 8, 2, 5. Si ves un 3 y/o puros puntos pasa a la siguiente prueba.

[3} Esta es mi favorita ya que debes de ver un 5 y un daltónico ve un 2 (aunque si entre-cierras los ojos vas a poder ver el dos). Si ves el dos o puros puntos y/o fallaste en alguna de las pruebas anteriores pasa a la siguiente.

[4} Si llegaste hasta esta prueba, y no solo por curioso, posiblemente eres daltónico. Pero todavía no se esta seguro. Así que visita este sitio: Pruebe su visión de colores. Esta prueba de pone relieve (no sé que es eso del relieve pero bueno) y cuantifica las debilidades a los colores. - Yo tuve 3% posibilidades de ser daltónico :P -
Ahora un poco de humor:
[1} En una de las páginas de mi investigación [ja :P !que investigador!] resulta que después de ver los números aparece (ref2):

Jaja, muy bien, !Eres daltónico!
Me acordé de Little miss sunshine - excelente película que recomiendo-.
[2} Este viene por parte del artículo de John Dalton en wikipedia.
Ya no dejo enlaces por que he dado demasiados a lo largo del post. Poniéndonos serios, si en verdad tuviste dificultades o no pudiste ver un número o la prueba de visión te arrojo datos negativos, no dudes en ir con tu oculista.[...]
La ceguera a ciertos colores que padecía, conocida hoy como daltonismo, le jugó más de alguna mala pasada a este inglés. Al momento de experimentar sus teorías en el laboratorio, pocas veces pudo comprobarlas porque confundía los frascos de reactivos. Sin embargo, continuaba firme defendiendo sus ideas en el papel.
Otra muestra de esta ceguera que le acompañó toda su vida ocurrió en 1832, cuando fue a conocer al rey Guillermo IV y lució una vestimenta académica escarlata (rojo), un color nada habitual para un hombre de su discreción. La razón: él la veía de color gris oscuro por lo que poco le importó la sorpresa que ese día causó entre sus conocidos. Dalton descubrió que tenía esta afección porque a la hora de experimentar sus teorías confundía los frascos de reactivos. Así, el daltonismo fue descrito por primera vez por John Dalton en 1808. Él, al igual que su hermano, sufría de este error genético que en términos simples le impide identificar colores como el rojo y el verde.
|
Etiquetas:
Colores,
Curiosidades,
Humor,
Imagen,
Visual
|
martes, 8 de julio de 2008
Imagen del mes: Julio
Como imagen para Julio les traigo al extraordinario Peter Callesen.

The Core of Everything, 2006
47,5 x 37 x 7 cm
Acid free A4 80 gms paper, glue, glue, and oak frame
¿Quién dice que una hoja de papel, tijeras y pegamento no es arte? :P
Enlace:
Peter Callesen
Galería Framed A4 Papercut
|
Etiquetas:
Arte,
Expresión,
Imagen,
Mes por mes
|
Escribir codigo HTML en un post del blog
Más fácil, ¿cómo se escribe esto:
<a href="http://hugomosh7.blogspot.com"><img id="BLOGGER_PHOTO_ID_5218959676965178738" border="0" style="cursor: pointer;" alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWl5TImvgwEsr-_PDT-ABeBlTj7f-6GzS9PYmTs2zOIDQcgSCRHQhz8C0KWOgtuR4evgpSwjzOlTO9Y_1OnmdUrZH1CO1fFBX7FsLlctmvgAPrmBVF51GWm-ImdQuwNUsVZ_JM373ZbTas/s200/hugo-mosh.png" title="Blog de Hugo Mosh"/></a>
 (que es el icono que tiene como código el de arriba)?
(que es el icono que tiene como código el de arriba)?¿Ya me di a entender :P? Bueno pues ahora te voy a decir como hacerlo.
Hay varias forma,s yo te voy a decir dos:
[1a} Text area:
Este método es usar el elemento textarea:
<textarea rows="NUMERO DE FILAS" cols="NUMERO DE COLUMNAS">Aquí va el código</textarea>
Ya tu decides el numero de filas y columnas.
[2a} SimpleCode:
<a href="http://hugomosh7.blogspot.com"><img id="BLOGGER_PHOTO_ID_5218959676965178738" border="0" style="cursor: pointer;" alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWl5TImvgwEsr-_PDT-ABeBlTj7f-6GzS9PYmTs2zOIDQcgSCRHQhz8C0KWOgtuR4evgpSwjzOlTO9Y_1OnmdUrZH1CO1fFBX7FsLlctmvgAPrmBVF51GWm-ImdQuwNUsVZ_JM373ZbTas/s200/hugo-mosh.png" title="Blog de Hugo Mosh" /></a>
Esta manera es pasar el código HTML a caracteres que representan el símbolo.
Utilizando esta tabla.
| Carácter | Código |
|---|---|
| < | < |
| > | > |
Ahora te preguntaras cual es mejor. La respuesta esta en ti. ; )
Ja, en realidad tu tienes que ir viendo cual te favorece, digamos, por ejemplo: textarea lo puedes utilizar si el código es muy extenso y solo necesitas ponerlo para que tus lectores lo copien.
Con la experiencia vas a ir descubriendo cuando usar cada uno.
Nota: no es que este blog sea un blogde ayuda per se, simplemente es, como dice el slogan, DE TODO UN POCO Y MUCHO DE NADA.
|
Etiquetas:
Herramientas,
HTML,
Internet,
Tutorial
|
FavIcon - Coloca la imagen que distingue webs
 Yo acabo de colocar el mio. Esta basado en la imagen que ves a tu izquierda. Esta vez cree uno animado. No sabia que poner hasta que vi esta imagen de un avion y la modifique hasta crear la imagen izquierda, pero como se habran dado cuenta, utilcé la imagen inversa.
Yo acabo de colocar el mio. Esta basado en la imagen que ves a tu izquierda. Esta vez cree uno animado. No sabia que poner hasta que vi esta imagen de un avion y la modifique hasta crear la imagen izquierda, pero como se habran dado cuenta, utilcé la imagen inversa.Y como estoy muy entusiasmado te voy a enseñar a colocar uno en tu blog -aunque existan muchos blogs que ya tienen algún turorial parafavicons-.
[1} Lo primero que debemos hacer es crear o escoger una imagen, o bien empezar desde cero - pero eso viene mas adelatne-.
[2} Ya que tenemos la imagen puedes utilizar un creador de favicon en internet. Yo recomiendo dos:
[2.1} Uno es, el que recomiendo
 El escaparate de rosa, Favicon from Pics que te permite subir una imagen, añadirle texto o una animaciónde tipo srcoll. Y te da 3 imagenes ,un icono (.ico), un .gif y un .png -que es el que nos va a servir-, en una carpeta zip la cual deberas de extaer.
El escaparate de rosa, Favicon from Pics que te permite subir una imagen, añadirle texto o una animaciónde tipo srcoll. Y te da 3 imagenes ,un icono (.ico), un .gif y un .png -que es el que nos va a servir-, en una carpeta zip la cual deberas de extaer.[2.2} El otro, el cual utilizé para crea mi favicon, es Favicon.cc. Este te permite -ahora si- empezar desde cero, o subir una imagen. Te da más opciones de animación ya que tiene una funcion tipo cuadro por cuadro. La unica situación desfavorable es que te da un .ico, pero no te preocupes.
[3} Ahora subes tu archivo (ya sea .png o .ico) a internet. Yo utilizo Google Page Creatos para alojar archivos e imagenes.
[4} Ahora vamos a Diseño-> Edición HTML, (no se necesita expandir plantillas de artilugios) y buscamos el título del blog:
<head>
Y justo después insertamos el siguiente código:
<link href='URL DE TU IMAGEN-FAVICON' rel='shortcut icon' type='image/x-icon'/>
<link href='URL DE TU IMAGEN-FAVICON' rel='icon' type='image/png'/>
[5} Antes de acabar has una vista previa. Si todo sale bien guarda lo y listo ya tienes un favicon.
Nota: con Internet Explorer suele no funcionar, pero no te preocupes, la gente que sabe ya no lo utiliza.
lunes, 7 de julio de 2008
Juega Ajedrez con The Thinking Machine 4 - Por fin
domingo, 6 de julio de 2008
Video del mes: Julio
Y para empezar con esto, les introduzco a Julio:
Big Buck Bunny from Blender Foundation on Vimeo.
Y para que decir más, mejor disfruten la película.
|
Etiquetas:
Arte,
Código Abierto,
Expresión,
Mes por mes,
Vídeo
|
sábado, 5 de julio de 2008
Colores: Verde
Y como con azul empezare dando la definición de wikipedia: La luz verde tiene una longitud de onda de unos 550 nm y es uno de los colores primarios aditivos. Es Fotónicamente complementario al Magenta (Totalidad de mezcla de los otros dos primarios, Rojo y Azul) Es, uno de los colores que mejor percibe el ojo, los fluorescentes (cerca de 600 nan��metros son los que más resaltan a la vista y es más sensible el ojo, de ahí la razón de porque la visión prolongada molesta a la vista.
- En el idioma taraumara no existe una palabra especifica para el color verde y usan para describirlo la misma palabra con la que se refieren al color azul.
- En el idioma kurdo existen dos palabras diferentes para describir el verde, una es "sin" usada para describir la naturaleza y la otra es "kesk" usada para describir otras cosas de color verde.
- Dentro del Feng Shui, se considera que las velas verdes tienen propiedades curativas indicadas para los dolores de cabeza, enfriamientos, problemas nerviosos, ��lceras y enfermedades renales.
- Las papas fritas embolsadas tienen menos probabilidades de enranciarse en una bolsa de celof��n de color verde que en una roja o azul.
- El mejor color para envasar productos olorosos es el verde.
- Las ventas de Ginger Ale de Canada Dry aumentaron cuando se cambiaron los envases de rojo a verde y blanco: 27% en seis meses.
- Existen aproximadamente 130 banderas que utilizan el verde entre sus colores.
- Un list��n de color verde puede simbolizar apoyo a m��s de 43 enfermedades distintas.
- El color verde es el s��mbolo nacional de Irlanda. El d��a de San Patricio se acostumbra decorar todo de este color entre las comunidades irlandesas.
Entradas sobre colores:
Saber m��s:
viernes, 4 de julio de 2008
Envia tu nombre a la luna
Yo voy a ir a la luna, ¿y tú?
 Tienes hasta el 31 de Julio.
Tienes hasta el 31 de Julio.Enlace:
Quick online tips:http://www.quickonlinetips.com/archives/2008/07/nasa-lro-sends-name-to-moon/
Nasa:http://www.nasa.gov/mission_pages/LRO/news/nametomoon.html
|
Etiquetas:
Actualidad,
Curiosidades,
Espacio,
Imagen,
Internet,
Luna,
Yo mero
|
Juega Ajederez con The Thinking Machine 4
 Un amigo me manda un link a un sito que dice estar entretenido. Lo veo y me encuentro con un gran programa de Ajedrez que mientras es el turno de la computadora, va graficando las posibles jugada, hasta que se van resaltando las jugadas que más le favorescan. Si no me di a explicar vean la imagen:
Un amigo me manda un link a un sito que dice estar entretenido. Lo veo y me encuentro con un gran programa de Ajedrez que mientras es el turno de la computadora, va graficando las posibles jugada, hasta que se van resaltando las jugadas que más le favorescan. Si no me di a explicar vean la imagen:
Es un concepto creado por MW2MW (Marek Walczak y Martin Wattenberg.)
Yo todavía no le he ganado los reto a que ustedes lo hagan.
Link: http://turbulence.org/spotlight/thinking/chess.html
|
Etiquetas:
Ajedrez,
Curiosidades,
Imagen,
Internet,
Juegos,
Matemáticas,
Ocio
|
jueves, 3 de julio de 2008
Crea Botones Antipixel
 El escaparate de rosa, nos da herramientas para crear este tipo de botones (copia textual):
El escaparate de rosa, nos da herramientas para crear este tipo de botones (copia textual):Hay varias páginas en Internet que nos permiten crear este tipo de botones y otras donde podemos descargar los botones ya diseñados.Yo utilicé Brilliant Button Maker por que te permite usar imágenes.
Crear botones antipixel:
Buttom Maker
Blogflux
Online Button Maker
Publicons.de
Brilliant Button Maker (En esta web pueden añadirse imágenes al botón.)
Descargar botones antipixel ya diseñados:
Gtmcknight (Coleccion con casi 4.000 botones antipixel agrupados en categorías.)
WebBadges (Colección de botones antipixel con un diseño soberbio.)
Terrababy.nl (Coleccion de botones animados antipixel.)"
Y las imagenes que creé fueron:
Así que si quieres enlazarme utiliza:
|
Etiquetas:
Blogs,
Herramientas,
Internet,
Web 2.0
|
miércoles, 2 de julio de 2008
Certificado Firefox 3

¡Lo hemos conseguido!
Hemos conseguido un Récord Guinnes por el software más descargado en 24 horas. Con tu ayuda hemos llegado a 8,002,530 millones de descargas.
¡Ahora eres parte de un récord mundial y el orgulloso poseedor de la mejor versión de la historia de Firefox!
 Supongo que muchos de ustedes lo tienen, si desean dejen un comment donde pongan el link de su certificado.
Supongo que muchos de ustedes lo tienen, si desean dejen un comment donde pongan el link de su certificado.